找到
10
篇与
相关的结果
-

-

-

-

-

-

-

-
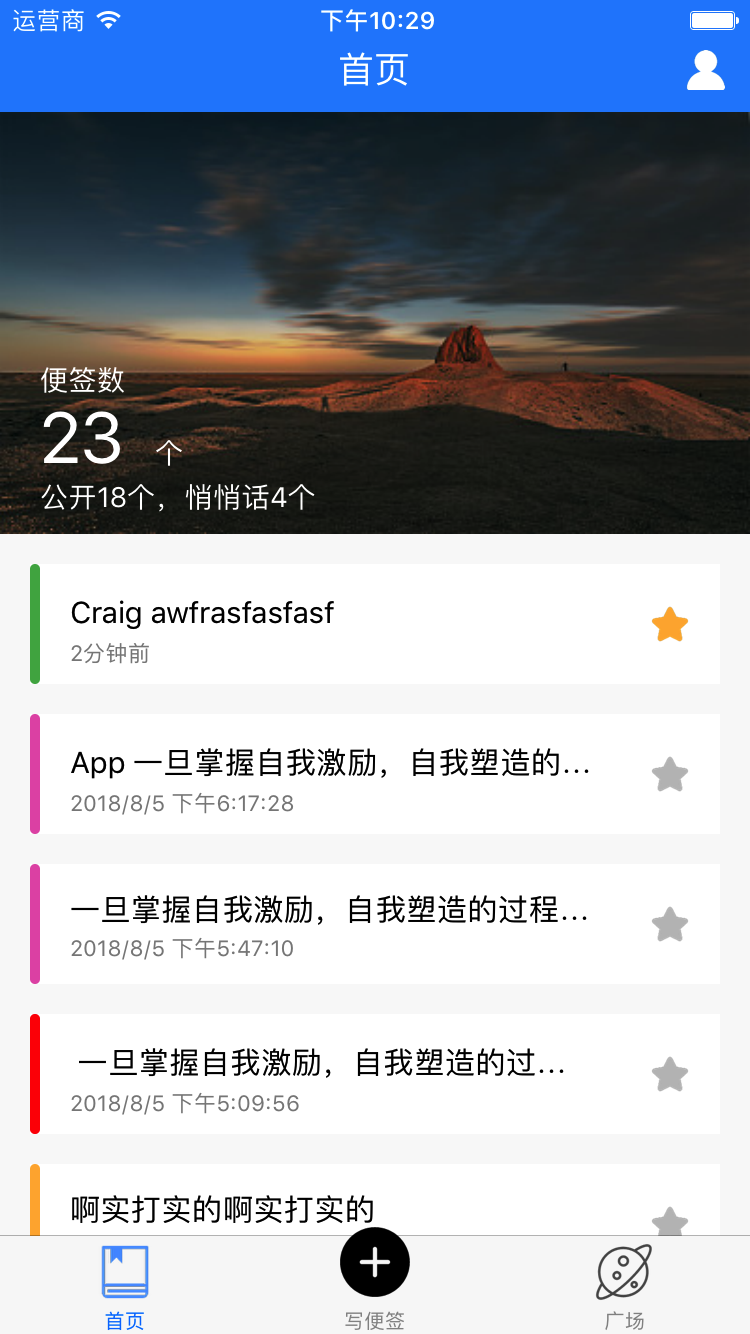
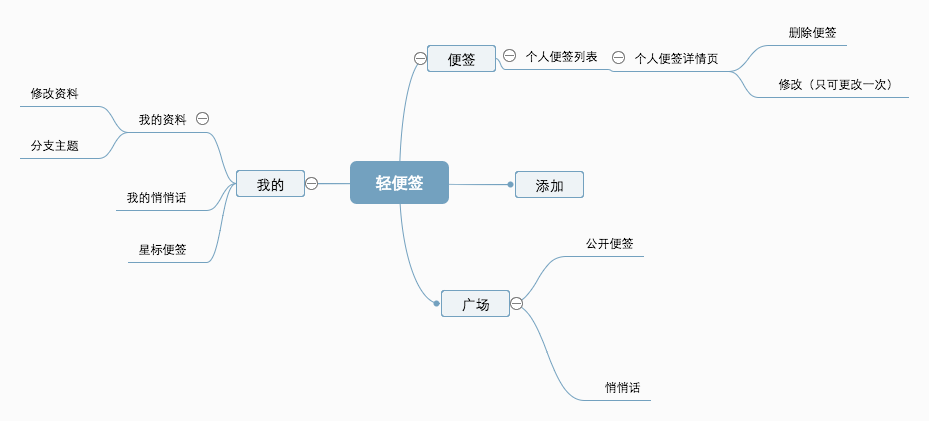
 步入7月啦,开发一个便签APP 忽然一惊7月份了,手上做着公司的项目,因为是web端,担心RN会忘掉,所以在今天早上起来的时候做个小项目回回手,做一个小便签的APP,脑图见下方 这个灵感来源于多年前用过的一个网页版记事本(唯记),不知道有没有知道这个,现在依然存在。 再次基础上增加了一些功能,比如悄悄话,星标等,等效果图出来我再放出来,一看大家便知。进度会在本文更新。。。先上几个主要界面吧,截止到8月5日,基本逻辑已经完成,接下来是细节优化,还有一个钟头就是距离的计算,暂时还没有什么好的办法个人中心目前只写了退出,其他还未准备。消息中心有些小细节没处理。还有一个小BUG(编辑提交之后再删除会报错)
步入7月啦,开发一个便签APP 忽然一惊7月份了,手上做着公司的项目,因为是web端,担心RN会忘掉,所以在今天早上起来的时候做个小项目回回手,做一个小便签的APP,脑图见下方 这个灵感来源于多年前用过的一个网页版记事本(唯记),不知道有没有知道这个,现在依然存在。 再次基础上增加了一些功能,比如悄悄话,星标等,等效果图出来我再放出来,一看大家便知。进度会在本文更新。。。先上几个主要界面吧,截止到8月5日,基本逻辑已经完成,接下来是细节优化,还有一个钟头就是距离的计算,暂时还没有什么好的办法个人中心目前只写了退出,其他还未准备。消息中心有些小细节没处理。还有一个小BUG(编辑提交之后再删除会报错) -
 做第一个Rn项目遇到的一个组件视频播放器 在做视频Video组建的时候,无意中发现了一个播放器组件,感觉还挺不错的,推荐过来,不能任意位置拖动进度条,只能在进度条那里拖动,声音只能静音(不能手动调节)首先放上此项目地址:GitHub 直通车用法:上面也有,不想去看的我会把那边的都搬过来,顺便翻译一下(英语不好,大概意思翻译一下)npm i -S react-native-af-video-player(第一步,我电脑死活是不行,只能yarn add react-native-af-video-player) 然后是link组件,如果没有安装过video组件好像会自动安装(没有测试过,自行测试) react-native link react-native-video react-native link react-native-keep-awake react-native link react-native-vector-icons react-native link react-native-orientation react-native link react-native-linear-gradient 一定要全部link,如果报错就重新编译。一般就会解决,基本上会是最后一个报错(BVLinearGradient" doesnotexist) 用法特别简单,就一个自封闭标签 <Videourl= /> 属性我会在下面详细描述PropTypeRequiredDefaultDescriptionurlstring, numberYes.A URL string (or number for local) is required.(本地或者网络地址)autoPlayboolNoFalseAutoplays the video as soon as it's loaded(加载完成后自动播放)loopboolNoFalseAllows the video to continuously loop(循环播放)titlestring, No''.Adds a title of your video at the top of the player(顶部视频标题)placeholderstring, Noundefined.Adds an image placeholder while it's loading and stopped at the beginning(加载时一个图像占位符,可以添加loading图)logostring,NoundefinedAdds an image logo at the top left corner of the video(左上角添加一个小logo图)themestring,No'white'Adds an optional theme colour to the players controls(播放器主题,改变控件颜色)stylenumber, objectNoApply styles directly to the Video player (ignored in fullscreen mode)(样式,全屏下失效)resizeModestring,No'contain'Fills the whole screen at aspect ratio. contain, cover etc(视频填充效果)rotateToFullScreenboolNoFalseTapping the fullscreen button will rotate the screen. Also rotating the screen will automatically switch to fullscreen mode(旋转屏幕会自动全屏)fullScreenOnlyboolNoFalseThis will play only in fullscreen mode(全屏下播放)inlineOnlyboolNoFalseThis hides the fullscreen button and only plays the video in inline mode(会隐藏全屏按钮,默认false)playInBackgroundboolNoFalseAudio continues to play when app enters background.(后台下会一直播放)playWhenInactiveboolNoFalse[iOS] Video continues to play when control or notification center are shown.(ios下拉状态栏会继续播放,默认关闭)ratenumberNo1Adjusts the speed of the video. 0 = stopped, 1.0 = normal(视频播放速度)volumenumberNo1Audio continues to play when app enters background.(后台下会一直播放)onMorePressfunctionNoundefinedAdds an action button at the top right of the player. Use this callback function for your own use. e.g share link(右上角可以添加一个功能,比如做分享之类的操作)onFullScreenboolNo.Returns the fullscreen status whenever it toggles. Useful for situations like react navigation.(这个没太理解,抱歉)scrollBounceboolNofalseEnables the bounce effect for the ScrollView(没发现什么作用)onTimedMetadatafunctionNoundefinedCallback when the stream receives metadata(貌似是做直播流)lockPortraitOnFsExitboolNoKeep Portrait mode locked after Exiting from Fullscreen mode(没发现什么作用)lockRationumberNoundefinedForce a specific ratio to the Video player. e.g. lockRatio=(强制视频按照这个比例)onLoadfunctionNo(data) => Returns data once video is loaded(加载视频后返回数据)onProgressfunctionNo(progress) => Returns progress data(进度函数)onEndfunctionNo() => Invoked when video finishes playing(播放完成时调用)onErrorfunctionNo(error) => Returns an error message argument(返回错误消息参数)Errorboolean, objectNotruePass in an object to Alert. See翻译的一般,还加了百度翻译,我想应该都能看明白 如果要看再详细的请移步该项目自行查看,昨晚在iphone真机上好像会有点卡顿出现,安卓暂未发现, ios端因为默认是沉浸式展示,所以还未研究怎么隐藏状态栏~,在研究吧之后 项目进度目前就可以了,基本完成了。接下来就是内容的填充了。还有页面完善,敬请期待!
做第一个Rn项目遇到的一个组件视频播放器 在做视频Video组建的时候,无意中发现了一个播放器组件,感觉还挺不错的,推荐过来,不能任意位置拖动进度条,只能在进度条那里拖动,声音只能静音(不能手动调节)首先放上此项目地址:GitHub 直通车用法:上面也有,不想去看的我会把那边的都搬过来,顺便翻译一下(英语不好,大概意思翻译一下)npm i -S react-native-af-video-player(第一步,我电脑死活是不行,只能yarn add react-native-af-video-player) 然后是link组件,如果没有安装过video组件好像会自动安装(没有测试过,自行测试) react-native link react-native-video react-native link react-native-keep-awake react-native link react-native-vector-icons react-native link react-native-orientation react-native link react-native-linear-gradient 一定要全部link,如果报错就重新编译。一般就会解决,基本上会是最后一个报错(BVLinearGradient" doesnotexist) 用法特别简单,就一个自封闭标签 <Videourl= /> 属性我会在下面详细描述PropTypeRequiredDefaultDescriptionurlstring, numberYes.A URL string (or number for local) is required.(本地或者网络地址)autoPlayboolNoFalseAutoplays the video as soon as it's loaded(加载完成后自动播放)loopboolNoFalseAllows the video to continuously loop(循环播放)titlestring, No''.Adds a title of your video at the top of the player(顶部视频标题)placeholderstring, Noundefined.Adds an image placeholder while it's loading and stopped at the beginning(加载时一个图像占位符,可以添加loading图)logostring,NoundefinedAdds an image logo at the top left corner of the video(左上角添加一个小logo图)themestring,No'white'Adds an optional theme colour to the players controls(播放器主题,改变控件颜色)stylenumber, objectNoApply styles directly to the Video player (ignored in fullscreen mode)(样式,全屏下失效)resizeModestring,No'contain'Fills the whole screen at aspect ratio. contain, cover etc(视频填充效果)rotateToFullScreenboolNoFalseTapping the fullscreen button will rotate the screen. Also rotating the screen will automatically switch to fullscreen mode(旋转屏幕会自动全屏)fullScreenOnlyboolNoFalseThis will play only in fullscreen mode(全屏下播放)inlineOnlyboolNoFalseThis hides the fullscreen button and only plays the video in inline mode(会隐藏全屏按钮,默认false)playInBackgroundboolNoFalseAudio continues to play when app enters background.(后台下会一直播放)playWhenInactiveboolNoFalse[iOS] Video continues to play when control or notification center are shown.(ios下拉状态栏会继续播放,默认关闭)ratenumberNo1Adjusts the speed of the video. 0 = stopped, 1.0 = normal(视频播放速度)volumenumberNo1Audio continues to play when app enters background.(后台下会一直播放)onMorePressfunctionNoundefinedAdds an action button at the top right of the player. Use this callback function for your own use. e.g share link(右上角可以添加一个功能,比如做分享之类的操作)onFullScreenboolNo.Returns the fullscreen status whenever it toggles. Useful for situations like react navigation.(这个没太理解,抱歉)scrollBounceboolNofalseEnables the bounce effect for the ScrollView(没发现什么作用)onTimedMetadatafunctionNoundefinedCallback when the stream receives metadata(貌似是做直播流)lockPortraitOnFsExitboolNoKeep Portrait mode locked after Exiting from Fullscreen mode(没发现什么作用)lockRationumberNoundefinedForce a specific ratio to the Video player. e.g. lockRatio=(强制视频按照这个比例)onLoadfunctionNo(data) => Returns data once video is loaded(加载视频后返回数据)onProgressfunctionNo(progress) => Returns progress data(进度函数)onEndfunctionNo() => Invoked when video finishes playing(播放完成时调用)onErrorfunctionNo(error) => Returns an error message argument(返回错误消息参数)Errorboolean, objectNotruePass in an object to Alert. See翻译的一般,还加了百度翻译,我想应该都能看明白 如果要看再详细的请移步该项目自行查看,昨晚在iphone真机上好像会有点卡顿出现,安卓暂未发现, ios端因为默认是沉浸式展示,所以还未研究怎么隐藏状态栏~,在研究吧之后 项目进度目前就可以了,基本完成了。接下来就是内容的填充了。还有页面完善,敬请期待! -