

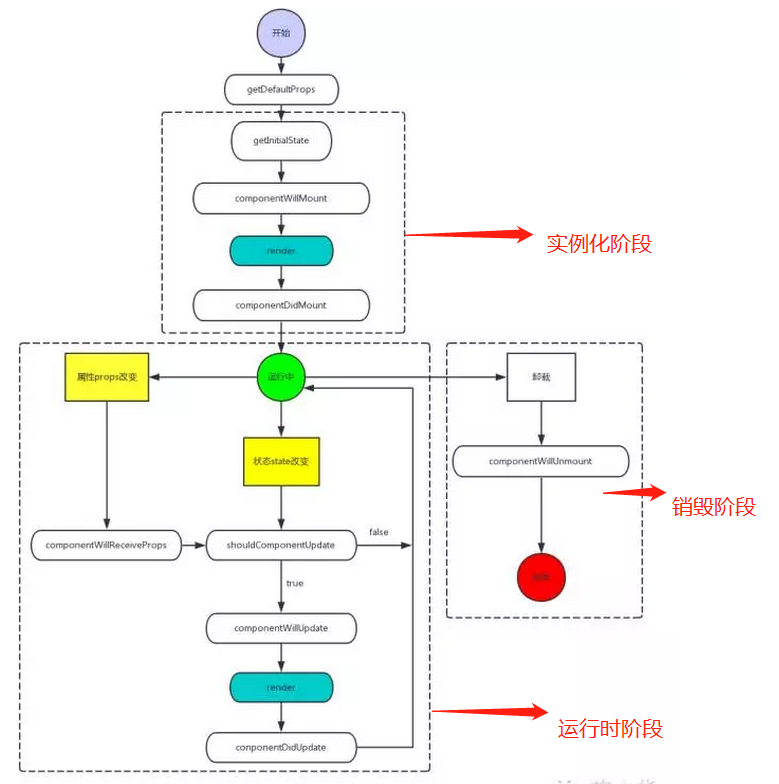
React Native组件的生命周期大致上可以划分为实例化阶段、存在阶段和销毁阶段,其中最常用的为实例化阶段,该阶段就是组件的构建、展示时期,需要我们根据几个函数的调用过程,控制好组件的展示和逻辑的处理。在下图中描述了React Native中组件的生命周期,我们可以根据其中的执行顺序在对应的函数中做对应的操作
实例化阶段函数功能分析
getDefaultProps
该函数用于初始化一些默认的属性,通常会将固定的内容放在这个函数 中进行初始化和赋值; 在组件中,可以利用this.props获取在这里初始化它的属性,由于组件初始化后,再次使用该组件不会调用getDefaultProps函数,所以组件自己不可以自己修改props(即:props可认为是只读的),只可由其他组件调用它时在外部修改。getInitialState
该函数是用于对组件的一些状态进行初始化; 由于该函数不同于getDefaultProps,在以后的过程中,会再次调用,所以可以将控制控件的状态的一些变量放在这里初始化,如控件上显示的文字,可以通过this.state来获取值,通过this.setState来修改state值, 比如: this.setState({ activePage: activePage, currentX: contentOffSetX }); 注意:一旦调用了this.setState方法,组件一定会调用render方法,对组件进行再次的渲染,不过,如果React框架会自动根据DOM的状态来判断是否需要真正的渲染。componentWillMount
相当于OC中的ViewWillAppear方法,在组件将要被加载在视图上之前调用,功能相对较少。如果在render中改变了某些状态机变量,那么RN不会执行渲染,而是等待该函数执行完毕后再次渲染。子组件中同样拥有该方法,并会在父组件执行完毕后执行,该函数无返回值。该函数适合于需要在本地读取一些数据用于显示,那么在render执行前调用是一个很好的时机。render
render是一个组件中必须有的方法,本质上是一个函数,并返回JSX或其他组件来构成DOM,和Android的XML布局类似,注意:只能返回一个顶级元素 ; 此外,在render函数中,只可通过this.state和this.props来访问在之前函数中初始化的数据值 。componentDidMount
在调用了render方法后,组件加载成功并被成功渲染出来以后,所要执行的后续操作,一般会在这个函数中处理网络请求等加载数据的操作; 因为UI已经成功被渲染出来, 所以放在这个函数里进行请求操作,不会出现UI上的错误。
在实例化阶段,我们可以通过一个示例来了解,通过触摸事件来改变函数的变量值:
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TouchableOpacity,
AlertIOS
} from 'react-native';
// ES5写法
var DTouchabelDemo = React.createClass({
// 不可改变的值
getDefaultProps(){
return{
age: 18
}
},
// 可以改变的值
getInitialState(){
return{
title:'不透明触摸',
person: '张三'
}
},
render() {
return (
<View ref="topView" style={styles.container}>
<TouchableOpacity
activeOpacity={0.5}
onPress={()=>this.activeEvent('点击')}
onPressIn={()=>this.activeEvent('按下')}
onPressOut={()=>this.activeEvent('抬起')}
onLongPress={()=>this.activeEvent('长按')}
>
<View style={styles.innerViewStyle}>
<Text ref="event">常用的事件</Text>
</View>
</TouchableOpacity>
<View>
<Text>{this.state.title}</Text>
<Text>{this.state.person}</Text>
<Text>{this.props.age}</Text>
</View>
</View>
);
},
activeEvent(event){
// 更新状态机
this.setState({
title: event,
person:'李四'
})
// 拿到View
this.refs.topView
this.refs.event
}
});
// ES6写法
// class DTouchabelDemo extends Component {
//
// }
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
innerViewStyle:{
backgroundColor:'red'
}
});
AppRegistry.registerComponent('DTouchabelDemo', () => DTouchabelDemo);存在期阶段函数功能分析
componentWillReceiveProps
指父元素对组件的props或state进行了修改,该函数的原型为componentWillReceiveProps(nextProps),当props(属性)发生改变或者接受到新的props时,该函数被调用,并接受一个输入参数,类型为Object,存放新的props,原先反生改变的旧的props仍然可以通过this.props访问。该函数在RN初次被渲染的时候不会被调用。如果在该函数当中对状态机变量进行了修改,RN不会立即渲染页面,而是会等待该方法执行完毕后一起渲染。shouldComponentUpdate (组件是否需要更新)
该函数原型 : boolean shouldComponentUpdate(nextProps,nextState),一般用于优化,可以返回false或true来控制是否进行渲染,当props(属性)或者状态(state)发生改变的时候会触发该函数,分别对应接收的两个参数,根据返回的布尔值来决定是否需要对页面进行重新渲染,如果不进行渲染,那么该方法后续的componentWillUpdate与componentDidUpdate都不会被执行。该函数默认会返回true。应用场景:可以在该函数中编写一些逻辑来判断渲染类型,来阻值一些没有必要的重新渲染,达到提升应用运行效率的目的。componentWillUpdate
该方法原型与上一方法相同,在重新渲染前会调用该方法,为渲染进行准备工作。组件刷新前调用,类似componentWillMount。注意:在该方法中,不应该对状态机变量进行修改,要改变,也应该在1.1.5当中进行。componentDidUpdate
更新后的hook,该方法会在RN卸载之前调用,无参无返回值,在该方法中,需要对该组件当中申请或者订阅的某些资源与消息进行释放。
销毁期阶段函数功能分析
用于清理一些无用的内容,如:点击事件Listener,只有一个过程:componentWillUnmount






评论 (0)