从开始说要学着做一个RN项目,结果实际开发中遇到很多很多的坑,
视频教程里面是0.21版本的RN,而我现在直接伤到了0.51
视频中式针对IOS的开发,而我只能针对Android。
Navigator已经取消了,湿了很多法法都不得使用,遂放弃了,改用react-nativator,
这个组件也是看了好多教程才稍微弄出来(依然是不太懂,但是感觉比navigator好用点貌似)
没有按着视频的ES5的语法来做项目,必竟ES7都出来很久了。
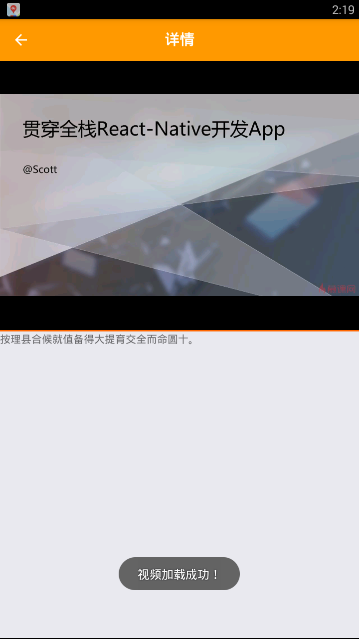
这就导致了一系列问题,现在的进度是好不容易弄到了视频详情页。但是等待的菊花图不知为何吊不出来,我很是惆怅啊。
艰难前进中,比H5开发难多了啊~~~


不知道为何下面会有一条线~~~
在这列举下遇到的react-native-video中的坑,网上也有好多解决办法,我在这里在列出来一下(针对安卓)
1. 安装模块
进入项目后:npm install react-native-video –save(大家都会~~)
等待下载完成之后先别急,要修改一些东西;
1. 首先,找到 android/settings.gradle 这个文件,在其中加入以下代码:
include ':react-native-video'
project(':react-native-video').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-video/android')
2. 找到 android/app/build.gradle 这个文件,在 dependencies 大括号的方法中添加如下代码: compile project(':react-native-video')
就像这样: dependencies { ... compile project(':react-native-video') }
3. 如果你的 react-native版本<0.29,那么找到MainActivity.java 这个文件,在最顶部添加:importcom.brentvatne.react.ReactVideoPackage; 并且在下面的代码中添加:new ReactVideoPackage()
如果你的 react-native版本>=0.29,那么就找到MainApplication.java这个文件,在顶部添加:import com.brentvatne.react.ReactVideoPackage; 并且在下面的代码中添加:new ReactVideoPackage() 就像这样:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new ReactVideoPackage()
);
}这些都做完之后,项目中运行这个代码:react-native link
会出现这样的提示:rnpm-install info Android module react-native-video is already linked
没有这个是不能成功引入的哦。接下来应该就都会了,
导入组件:
import Video from 'react-native-video';
<Video source={{uri: params.json.video}}
rate={1.0} // 控制暂停/播放,0 代表暂停, 1代表播放
volume={1.0} // 声音的放大倍数
muted={false}// true代表静音,默认为false.
paused={false}
resizeMode="contain"// 视频的自适应伸缩铺放行为,三个参数
repeat={false} // 是否重复播放
playInBackground={false}
playWhenInactive={false}
onLoadStart={this.loadStart}
onLoad={this.setDuration}
onProgress={this.setTime.bind(this)}(坑,要bind)
onError={this.videoError}
style={styles.fullScreen}
/>上面是我自己项目里的Video组件,好多都不懂,慢慢学习中吧
弄了这么多天就两个页面还没有弄完,我滴娘哎~~~


评论 (0)