最近学习开发已经到了底部导航了,所以就来谈谈这个底部导航的组件吧
TabNavigator是github上开源的一个rn组件,是适用于ios和安卓两个平台的底部导航栏。
就目前来说,实用度很高。github上最近更新是7个月前,目前版本0.3.4

组件地址:https://github.com/expo/react-native-tab-navigator
组件安装
首先通过命令行将组件引入项目:
进入项目根目录并执行
执行完毕后组件就已导入,可以在根目录下的package.json的依赖中找到:
npm install react-native-tab-navigator --save
"dependencies": {
"react": "16.2.0", "react-native": "^0.51.0", "react-native-smartbar": "^0.1.5", "react-native-tab-navigator": "^0.3.4" }
2.然后在js文件中引入:
import TabNavigator from 'react-native-tab-navigator';
3.使用方法:
<TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === 'home'} title="Home" renderIcon={() => <Image source={...} />} renderSelectedIcon={() => <Image source={...} />} badgeText="1" onPress={() => this.setState({ selectedTab: 'home' })}> {homeView} </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'profile'} title="Profile" renderIcon={() => <Image source={...} />} renderSelectedIcon={() => <Image source={...} />} renderBadge={() => <CustomBadgeView />} onPress={() => this.setState({ selectedTab: 'profile' })}> {profileView} </TabNavigator.Item> </TabNavigator>
此外,此组建亦可隐藏底部导航,如下示例
let tabBarHeight = 0;
<TabNavigator
tabBarStyle={{ height: tabBarHeight, overflow: 'hidden' }}
sceneStyle={{ paddingBottom: tabBarHeight }}
/>TabNavigator作为根布局,内含多个Item组件,Item除给出自身的导航栏属性外,
还包含一个内容组件,也就是选中该项后页面显示的内容。这不同于安卓中通过
对导航栏选中事件的监听来决定显示内容的思想,这里直接将要显示的东西和对
应的导航绑定在一起。
重点是Item的几个属性
title就是图标底部显示的文字,字体颜色等不必指定,默认效果已经比较好了
renderIcon就是显示的图标,接收一个函数,返回一个View,这里直接返回图片,
注意宽高务必要指定,这边不会自动缩放,
还有renderSelectedIcon用来作为选中时显示的图标,但是默认使用上面的属性
选中时高亮,效果较好,也就用不到这个属性了
onPress不用说,我这里用来为state赋值,从而将点击事件和selected属性联系起来
selected自然就是指定是否选中,这里通过返回state的比较结果确定
badgeText是图标右上角显示的badge文本内容,也可以通过renderBadge接收一个
函数,返回自定义的Badge视图
还有要注意的是底部导航栏的高度是自适应图标和文字的,不包含badge,所以badge
内容无法完全显示。可以设置navigator的属性tabBarStyle来指定导航栏的高度。
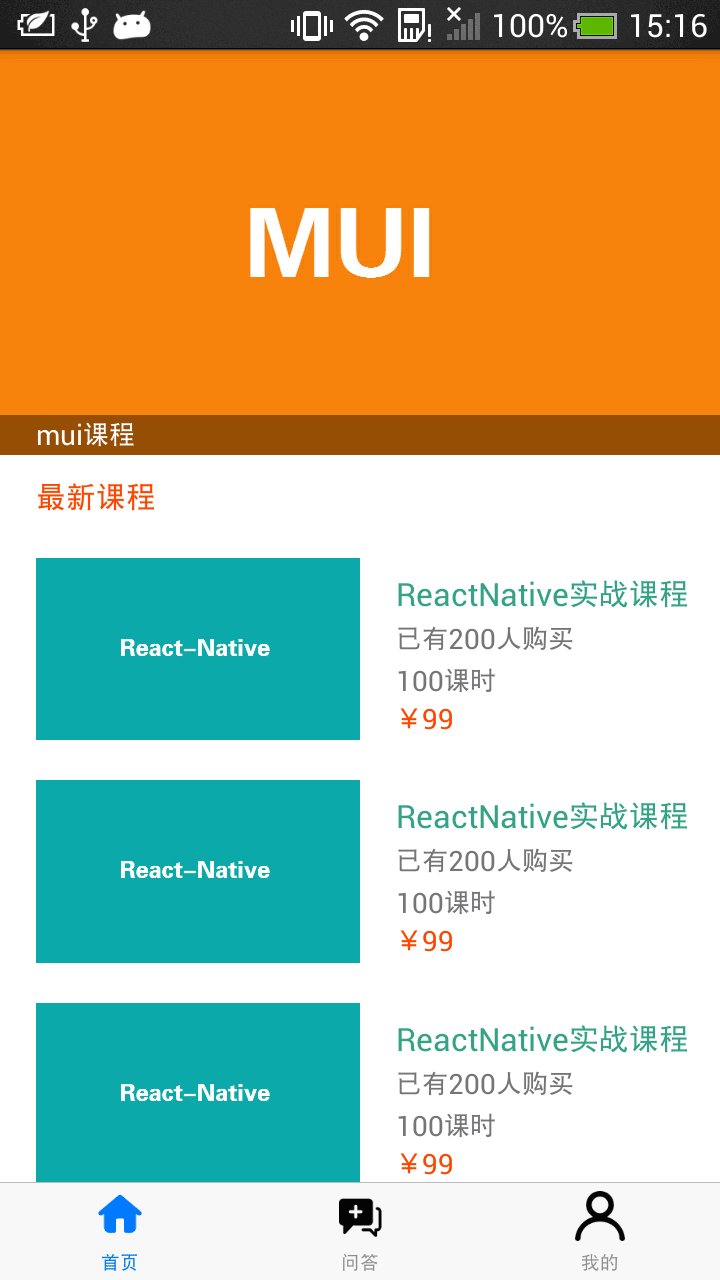
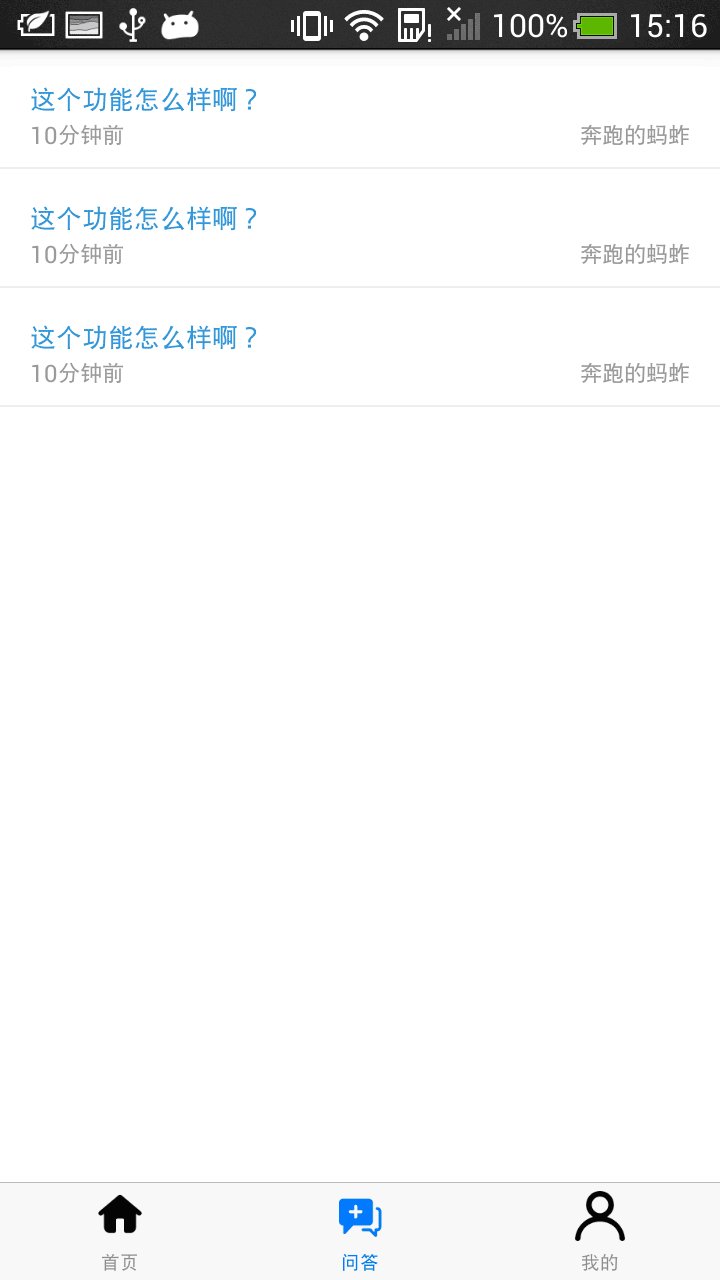
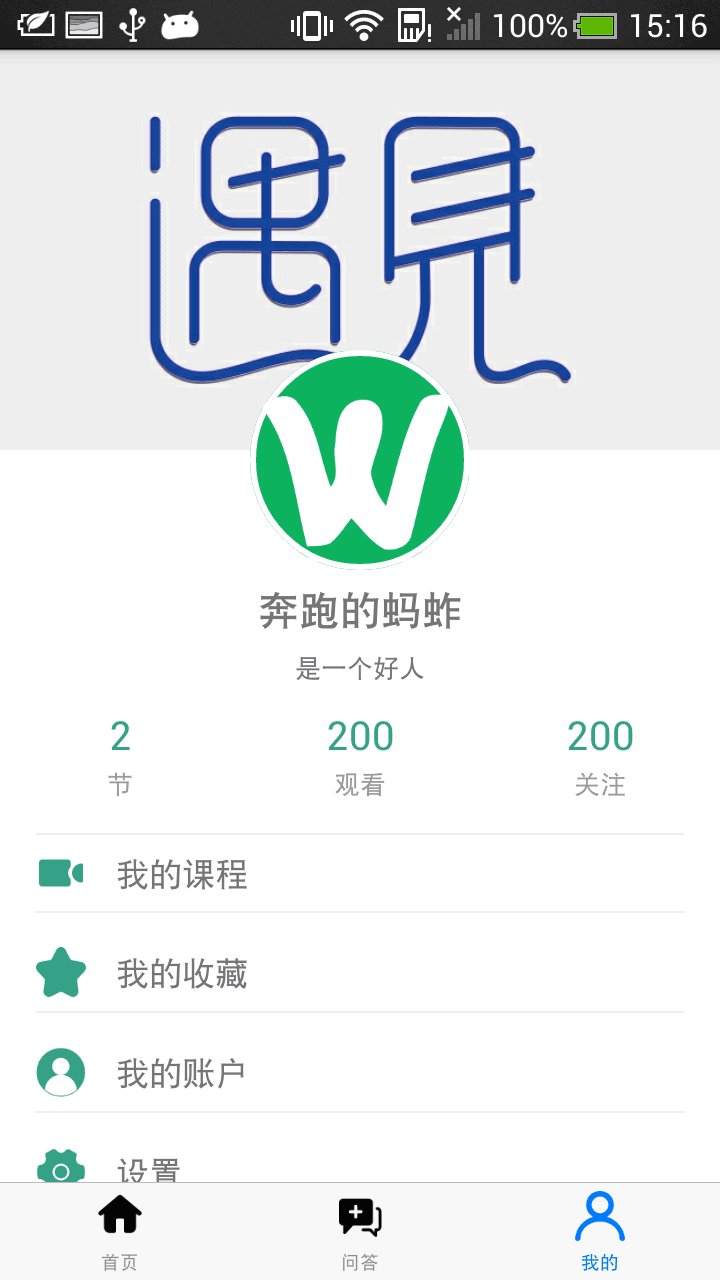
示例图:



评论 (0)