找到
49
篇与
相关的结果
-
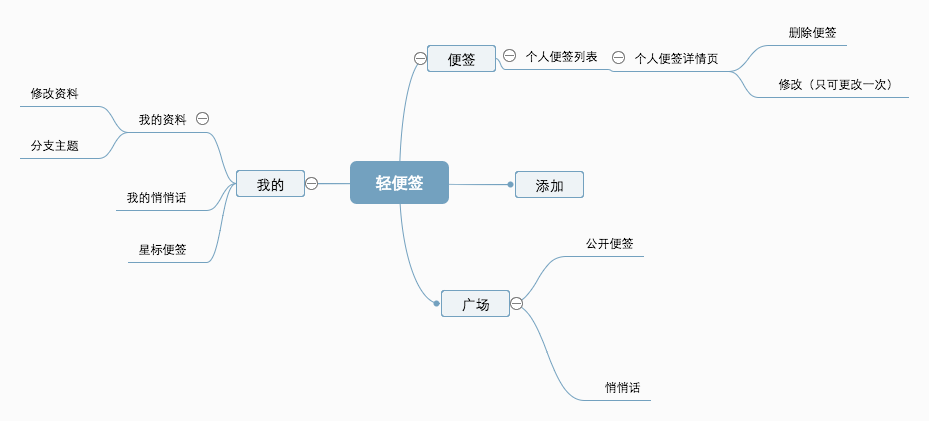
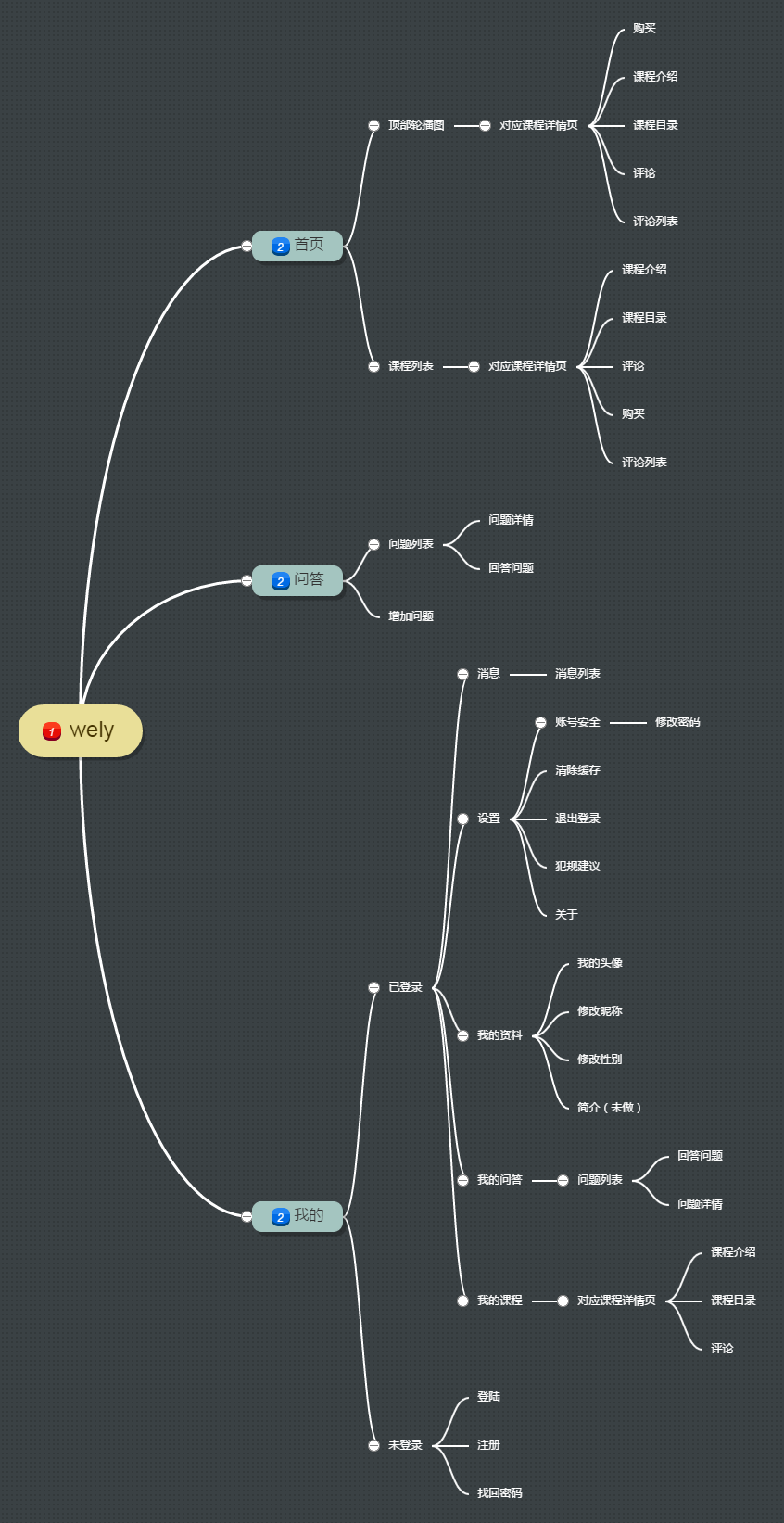
 步入7月啦,开发一个便签APP 忽然一惊7月份了,手上做着公司的项目,因为是web端,担心RN会忘掉,所以在今天早上起来的时候做个小项目回回手,做一个小便签的APP,脑图见下方 这个灵感来源于多年前用过的一个网页版记事本(唯记),不知道有没有知道这个,现在依然存在。 再次基础上增加了一些功能,比如悄悄话,星标等,等效果图出来我再放出来,一看大家便知。进度会在本文更新。。。先上几个主要界面吧,截止到8月5日,基本逻辑已经完成,接下来是细节优化,还有一个钟头就是距离的计算,暂时还没有什么好的办法个人中心目前只写了退出,其他还未准备。消息中心有些小细节没处理。还有一个小BUG(编辑提交之后再删除会报错)
步入7月啦,开发一个便签APP 忽然一惊7月份了,手上做着公司的项目,因为是web端,担心RN会忘掉,所以在今天早上起来的时候做个小项目回回手,做一个小便签的APP,脑图见下方 这个灵感来源于多年前用过的一个网页版记事本(唯记),不知道有没有知道这个,现在依然存在。 再次基础上增加了一些功能,比如悄悄话,星标等,等效果图出来我再放出来,一看大家便知。进度会在本文更新。。。先上几个主要界面吧,截止到8月5日,基本逻辑已经完成,接下来是细节优化,还有一个钟头就是距离的计算,暂时还没有什么好的办法个人中心目前只写了退出,其他还未准备。消息中心有些小细节没处理。还有一个小BUG(编辑提交之后再删除会报错) -
 好久没写文章了 最近开始着手做项目,没有时间上来写博客了,头一次做前端开发,正经的去做一个前端开发项目,前端是我一个,后端一个,还有个UI。我们三个人一个小团队~~。看了之前写的,是一个phpcms,名字就不说了,是个小众的,现在的需求很多,但是功能得一个个实现啊。自从做了前段时候,发现这真的跟移动开发有点区别啊,以前基本上没有接触过JQ,现在用的基本上都是JQ和bootstrap。本来想学下VUE的,但是后来转念一想,估计也不太好套在现在这个框架之中。就没有再去研究了。刚做之前几天还看了下前端的打包工具,试着学了一下,但是感觉对我现在好像没大用处,遂放弃了继续学习glup。以后肯定还是要用到的,RN好久又没做了,感觉也忘得差不多了。真是几天不碰就觉得陌生,何况已经一个多月了。这边刚做了一个功能需要同步上传表单和文件,我那个头大啊,还不知道咋解决呢~~~
好久没写文章了 最近开始着手做项目,没有时间上来写博客了,头一次做前端开发,正经的去做一个前端开发项目,前端是我一个,后端一个,还有个UI。我们三个人一个小团队~~。看了之前写的,是一个phpcms,名字就不说了,是个小众的,现在的需求很多,但是功能得一个个实现啊。自从做了前段时候,发现这真的跟移动开发有点区别啊,以前基本上没有接触过JQ,现在用的基本上都是JQ和bootstrap。本来想学下VUE的,但是后来转念一想,估计也不太好套在现在这个框架之中。就没有再去研究了。刚做之前几天还看了下前端的打包工具,试着学了一下,但是感觉对我现在好像没大用处,遂放弃了继续学习glup。以后肯定还是要用到的,RN好久又没做了,感觉也忘得差不多了。真是几天不碰就觉得陌生,何况已经一个多月了。这边刚做了一个功能需要同步上传表单和文件,我那个头大啊,还不知道咋解决呢~~~ -

-
 第一个APP基本完成,接下来是优化 第一个基于rn的跨平台APP已经基本完成,接下来的任务是优化,暂时还没有别的计划,安卓的已经打包完毕(打包看教程还是弄错了还几次,打出来的全是未签名,悲哀~~)PS:并未做多少优化,有些功能也没有添加,但是也懒得去掉了~~~,算是个半成品基本的功能都有,只是很多数据并未添加!!!空间有限啊~~放上下载地址:下载wely, 密码: t234做了一份脑图:看不清的话点这里头像上传也去除了本地服务器依赖,转到了线上,补充:清除缓存暂时还没有做,个人简介也没有做,没有做相关后台,另外,IOS真机上会遇到一个BUG,首页轮播图划多了会报错,正式打包的话不知道有没有这个现象.我会先打包一份安卓放到托管平台上,另外我打包了ipa,没有证书!!!暂不放出下载。PS:如果有好的建议欢迎在底下留言。。。
第一个APP基本完成,接下来是优化 第一个基于rn的跨平台APP已经基本完成,接下来的任务是优化,暂时还没有别的计划,安卓的已经打包完毕(打包看教程还是弄错了还几次,打出来的全是未签名,悲哀~~)PS:并未做多少优化,有些功能也没有添加,但是也懒得去掉了~~~,算是个半成品基本的功能都有,只是很多数据并未添加!!!空间有限啊~~放上下载地址:下载wely, 密码: t234做了一份脑图:看不清的话点这里头像上传也去除了本地服务器依赖,转到了线上,补充:清除缓存暂时还没有做,个人简介也没有做,没有做相关后台,另外,IOS真机上会遇到一个BUG,首页轮播图划多了会报错,正式打包的话不知道有没有这个现象.我会先打包一份安卓放到托管平台上,另外我打包了ipa,没有证书!!!暂不放出下载。PS:如果有好的建议欢迎在底下留言。。。 -
 做第一个Rn项目遇到的一个组件视频播放器 在做视频Video组建的时候,无意中发现了一个播放器组件,感觉还挺不错的,推荐过来,不能任意位置拖动进度条,只能在进度条那里拖动,声音只能静音(不能手动调节)首先放上此项目地址:GitHub 直通车用法:上面也有,不想去看的我会把那边的都搬过来,顺便翻译一下(英语不好,大概意思翻译一下)npm i -S react-native-af-video-player(第一步,我电脑死活是不行,只能yarn add react-native-af-video-player) 然后是link组件,如果没有安装过video组件好像会自动安装(没有测试过,自行测试) react-native link react-native-video react-native link react-native-keep-awake react-native link react-native-vector-icons react-native link react-native-orientation react-native link react-native-linear-gradient 一定要全部link,如果报错就重新编译。一般就会解决,基本上会是最后一个报错(BVLinearGradient" doesnotexist) 用法特别简单,就一个自封闭标签 <Videourl= /> 属性我会在下面详细描述PropTypeRequiredDefaultDescriptionurlstring, numberYes.A URL string (or number for local) is required.(本地或者网络地址)autoPlayboolNoFalseAutoplays the video as soon as it's loaded(加载完成后自动播放)loopboolNoFalseAllows the video to continuously loop(循环播放)titlestring, No''.Adds a title of your video at the top of the player(顶部视频标题)placeholderstring, Noundefined.Adds an image placeholder while it's loading and stopped at the beginning(加载时一个图像占位符,可以添加loading图)logostring,NoundefinedAdds an image logo at the top left corner of the video(左上角添加一个小logo图)themestring,No'white'Adds an optional theme colour to the players controls(播放器主题,改变控件颜色)stylenumber, objectNoApply styles directly to the Video player (ignored in fullscreen mode)(样式,全屏下失效)resizeModestring,No'contain'Fills the whole screen at aspect ratio. contain, cover etc(视频填充效果)rotateToFullScreenboolNoFalseTapping the fullscreen button will rotate the screen. Also rotating the screen will automatically switch to fullscreen mode(旋转屏幕会自动全屏)fullScreenOnlyboolNoFalseThis will play only in fullscreen mode(全屏下播放)inlineOnlyboolNoFalseThis hides the fullscreen button and only plays the video in inline mode(会隐藏全屏按钮,默认false)playInBackgroundboolNoFalseAudio continues to play when app enters background.(后台下会一直播放)playWhenInactiveboolNoFalse[iOS] Video continues to play when control or notification center are shown.(ios下拉状态栏会继续播放,默认关闭)ratenumberNo1Adjusts the speed of the video. 0 = stopped, 1.0 = normal(视频播放速度)volumenumberNo1Audio continues to play when app enters background.(后台下会一直播放)onMorePressfunctionNoundefinedAdds an action button at the top right of the player. Use this callback function for your own use. e.g share link(右上角可以添加一个功能,比如做分享之类的操作)onFullScreenboolNo.Returns the fullscreen status whenever it toggles. Useful for situations like react navigation.(这个没太理解,抱歉)scrollBounceboolNofalseEnables the bounce effect for the ScrollView(没发现什么作用)onTimedMetadatafunctionNoundefinedCallback when the stream receives metadata(貌似是做直播流)lockPortraitOnFsExitboolNoKeep Portrait mode locked after Exiting from Fullscreen mode(没发现什么作用)lockRationumberNoundefinedForce a specific ratio to the Video player. e.g. lockRatio=(强制视频按照这个比例)onLoadfunctionNo(data) => Returns data once video is loaded(加载视频后返回数据)onProgressfunctionNo(progress) => Returns progress data(进度函数)onEndfunctionNo() => Invoked when video finishes playing(播放完成时调用)onErrorfunctionNo(error) => Returns an error message argument(返回错误消息参数)Errorboolean, objectNotruePass in an object to Alert. See翻译的一般,还加了百度翻译,我想应该都能看明白 如果要看再详细的请移步该项目自行查看,昨晚在iphone真机上好像会有点卡顿出现,安卓暂未发现, ios端因为默认是沉浸式展示,所以还未研究怎么隐藏状态栏~,在研究吧之后 项目进度目前就可以了,基本完成了。接下来就是内容的填充了。还有页面完善,敬请期待!
做第一个Rn项目遇到的一个组件视频播放器 在做视频Video组建的时候,无意中发现了一个播放器组件,感觉还挺不错的,推荐过来,不能任意位置拖动进度条,只能在进度条那里拖动,声音只能静音(不能手动调节)首先放上此项目地址:GitHub 直通车用法:上面也有,不想去看的我会把那边的都搬过来,顺便翻译一下(英语不好,大概意思翻译一下)npm i -S react-native-af-video-player(第一步,我电脑死活是不行,只能yarn add react-native-af-video-player) 然后是link组件,如果没有安装过video组件好像会自动安装(没有测试过,自行测试) react-native link react-native-video react-native link react-native-keep-awake react-native link react-native-vector-icons react-native link react-native-orientation react-native link react-native-linear-gradient 一定要全部link,如果报错就重新编译。一般就会解决,基本上会是最后一个报错(BVLinearGradient" doesnotexist) 用法特别简单,就一个自封闭标签 <Videourl= /> 属性我会在下面详细描述PropTypeRequiredDefaultDescriptionurlstring, numberYes.A URL string (or number for local) is required.(本地或者网络地址)autoPlayboolNoFalseAutoplays the video as soon as it's loaded(加载完成后自动播放)loopboolNoFalseAllows the video to continuously loop(循环播放)titlestring, No''.Adds a title of your video at the top of the player(顶部视频标题)placeholderstring, Noundefined.Adds an image placeholder while it's loading and stopped at the beginning(加载时一个图像占位符,可以添加loading图)logostring,NoundefinedAdds an image logo at the top left corner of the video(左上角添加一个小logo图)themestring,No'white'Adds an optional theme colour to the players controls(播放器主题,改变控件颜色)stylenumber, objectNoApply styles directly to the Video player (ignored in fullscreen mode)(样式,全屏下失效)resizeModestring,No'contain'Fills the whole screen at aspect ratio. contain, cover etc(视频填充效果)rotateToFullScreenboolNoFalseTapping the fullscreen button will rotate the screen. Also rotating the screen will automatically switch to fullscreen mode(旋转屏幕会自动全屏)fullScreenOnlyboolNoFalseThis will play only in fullscreen mode(全屏下播放)inlineOnlyboolNoFalseThis hides the fullscreen button and only plays the video in inline mode(会隐藏全屏按钮,默认false)playInBackgroundboolNoFalseAudio continues to play when app enters background.(后台下会一直播放)playWhenInactiveboolNoFalse[iOS] Video continues to play when control or notification center are shown.(ios下拉状态栏会继续播放,默认关闭)ratenumberNo1Adjusts the speed of the video. 0 = stopped, 1.0 = normal(视频播放速度)volumenumberNo1Audio continues to play when app enters background.(后台下会一直播放)onMorePressfunctionNoundefinedAdds an action button at the top right of the player. Use this callback function for your own use. e.g share link(右上角可以添加一个功能,比如做分享之类的操作)onFullScreenboolNo.Returns the fullscreen status whenever it toggles. Useful for situations like react navigation.(这个没太理解,抱歉)scrollBounceboolNofalseEnables the bounce effect for the ScrollView(没发现什么作用)onTimedMetadatafunctionNoundefinedCallback when the stream receives metadata(貌似是做直播流)lockPortraitOnFsExitboolNoKeep Portrait mode locked after Exiting from Fullscreen mode(没发现什么作用)lockRationumberNoundefinedForce a specific ratio to the Video player. e.g. lockRatio=(强制视频按照这个比例)onLoadfunctionNo(data) => Returns data once video is loaded(加载视频后返回数据)onProgressfunctionNo(progress) => Returns progress data(进度函数)onEndfunctionNo() => Invoked when video finishes playing(播放完成时调用)onErrorfunctionNo(error) => Returns an error message argument(返回错误消息参数)Errorboolean, objectNotruePass in an object to Alert. See翻译的一般,还加了百度翻译,我想应该都能看明白 如果要看再详细的请移步该项目自行查看,昨晚在iphone真机上好像会有点卡顿出现,安卓暂未发现, ios端因为默认是沉浸式展示,所以还未研究怎么隐藏状态栏~,在研究吧之后 项目进度目前就可以了,基本完成了。接下来就是内容的填充了。还有页面完善,敬请期待! -

-
 记录第一款rn应用的过程—不间断更新 也是边看边学,一天不弄第二天都生疏好多我的路线是先把界面写出来,然后在去串起来,目前进度界面的50%左右吧最近赶上这个月公司全月活动,所以手头上杂事很多,就怕一耽误又得推迟好久,而且码代码这件事,一天不碰,第二天就跟什么似的,晚上回家再用mac写一遍的时间都没得。比较痛苦。最新进度是在写大首页!写这个APP也是编写边改,怎么看都不太美观~~最近这两天被导航器(react-navigation这个组件,改天我来写一个关于这个组件的心得)给拦住了,现在终于弄明白一点了,起码现在可以正常跳转了,传参现在还没有具体去实施,只是界面跳转而已,还需要继续学习,现在已经整的明白了,虽不能说彻底理解,但是用起来没得问题目前涉及到的组件有 "react-native-actionsheet": "^2.3.0", 选择器 "react-native-image-picker": "^0.26.7",照片组件 "react-native-root-toast": "^3.0.1",toast组件 "react-native-tab-navigator": "^0.3.4",底部导航 "react-native-video": "^2.0.0",视频组件 "react-native-af-video-player": "^0.1.9", 视屏播放器UI "react-navigation": "^1.5.2" 导航器开发已经到了中期阶段,基本上的东西都已经出来了,现在的重中之重就是把视频页面做的完善。截止2018年4-3日目前最新界面,头像上传做的本地服务器,所以在家里电脑暂时无法显示!(空间太小,家里网络传到oss还不行)截止到4月12号,视频页面基本完成,接下来的任务是内容的填充及完善,机型为5s截止到4月14号,目前所有的接口也已经编写完毕了!就要完成了!!!
记录第一款rn应用的过程—不间断更新 也是边看边学,一天不弄第二天都生疏好多我的路线是先把界面写出来,然后在去串起来,目前进度界面的50%左右吧最近赶上这个月公司全月活动,所以手头上杂事很多,就怕一耽误又得推迟好久,而且码代码这件事,一天不碰,第二天就跟什么似的,晚上回家再用mac写一遍的时间都没得。比较痛苦。最新进度是在写大首页!写这个APP也是编写边改,怎么看都不太美观~~最近这两天被导航器(react-navigation这个组件,改天我来写一个关于这个组件的心得)给拦住了,现在终于弄明白一点了,起码现在可以正常跳转了,传参现在还没有具体去实施,只是界面跳转而已,还需要继续学习,现在已经整的明白了,虽不能说彻底理解,但是用起来没得问题目前涉及到的组件有 "react-native-actionsheet": "^2.3.0", 选择器 "react-native-image-picker": "^0.26.7",照片组件 "react-native-root-toast": "^3.0.1",toast组件 "react-native-tab-navigator": "^0.3.4",底部导航 "react-native-video": "^2.0.0",视频组件 "react-native-af-video-player": "^0.1.9", 视屏播放器UI "react-navigation": "^1.5.2" 导航器开发已经到了中期阶段,基本上的东西都已经出来了,现在的重中之重就是把视频页面做的完善。截止2018年4-3日目前最新界面,头像上传做的本地服务器,所以在家里电脑暂时无法显示!(空间太小,家里网络传到oss还不行)截止到4月12号,视频页面基本完成,接下来的任务是内容的填充及完善,机型为5s截止到4月14号,目前所有的接口也已经编写完毕了!就要完成了!!! -

-

-
 React-Native实战开发之转换思路 之前分享过一个RN得实战视屏,但是看到最后发现,我滴妈呀~~, 后台的搭建有点复杂,所以转变思路,改用ThinkPHP做后台吧~, Mysql做数据库,算是我比较熟悉的两个了,做起来应该会很顺手, 还有个问题就是,不打算原版原样的做这个app了。准备做一个视频在线学习类的App 最近都比较忙,没得时间更新博客~,刚刚把年度启动会议结束,又要准备年会的东西, 感觉进度应该会很慢,可能会停止不前,但至少年前应该会吧界面什么的都弄出来吧,如果是Hybird的话 界面我搭起来会非常快~ RN还是不够熟悉,语法还是记不住 我这个人脑子笨,只能多写写强化记忆了 新的工作依然还没有着落,前两天碰到一个,但是工资不太符合预期啊~~
React-Native实战开发之转换思路 之前分享过一个RN得实战视屏,但是看到最后发现,我滴妈呀~~, 后台的搭建有点复杂,所以转变思路,改用ThinkPHP做后台吧~, Mysql做数据库,算是我比较熟悉的两个了,做起来应该会很顺手, 还有个问题就是,不打算原版原样的做这个app了。准备做一个视频在线学习类的App 最近都比较忙,没得时间更新博客~,刚刚把年度启动会议结束,又要准备年会的东西, 感觉进度应该会很慢,可能会停止不前,但至少年前应该会吧界面什么的都弄出来吧,如果是Hybird的话 界面我搭起来会非常快~ RN还是不够熟悉,语法还是记不住 我这个人脑子笨,只能多写写强化记忆了 新的工作依然还没有着落,前两天碰到一个,但是工资不太符合预期啊~~